
プログラミングって独学でもいけるのかな…?途中で挫折しそうで不安…

大丈夫!まずは無料サイトから始めて、少しずつステップアップしていけばOKですよ。
今回は「プログラミングを独学で学びたいけど、できるだけお金はかけたくない…」という方向けに、無料で学べるおすすめ学習サイト7選を徹底的に解説していきます。
今はネットに情報があふれていて、「どのサイトがいいの?」「このサイトって本当に使える?」「途中で挫折しないかな…」と迷ってしまう人も多いと思います。
この記事では、
- 無料で使えるプログラミング学習サイトの選び方
- 各サイトの特徴や向いている人のタイプ
- 無料で学べる範囲と、次のステップ
- 挫折しない学び方、スクールを活用するタイミング
このあたりをガッツリまとめています。 初心者の方でも安心して読めるよう、やさしい言葉でわかりやすく解説していますので、ぜひ最後までチェックしてみてください!
初心者でもプログラミングを始めやすい理由

理由①:副業・転職に強すぎるスキルだから
副業ブームが加速している今、「稼げるスキルを身につけたい!」という人がどんどん増えています。
その中でもプログラミングは、
- 未経験でも学びやすい
- 仕事の単価が高い
- 在宅・フリーランスでも働ける
こんな強みがあって、完全に「一生食えるスキル」として注目されています。
実際、私の周りでも「副業で月5万円稼げるようになった!」「未経験からエンジニア転職できた!」なんて話も珍しくありません。
理由②:無料で学べる神教材が増えたから
数年前までは「プログラミング=スクールに数十万円払う」みたいなイメージが強かったです。
でも今は違います。
- Progate
- ドットインストール
- paizaラーニング
このあたりを中心に、無料で学べる良質な教材がどんどん登場しています。
初心者が気軽に始められるようになったのも、今の時代ならではですね。
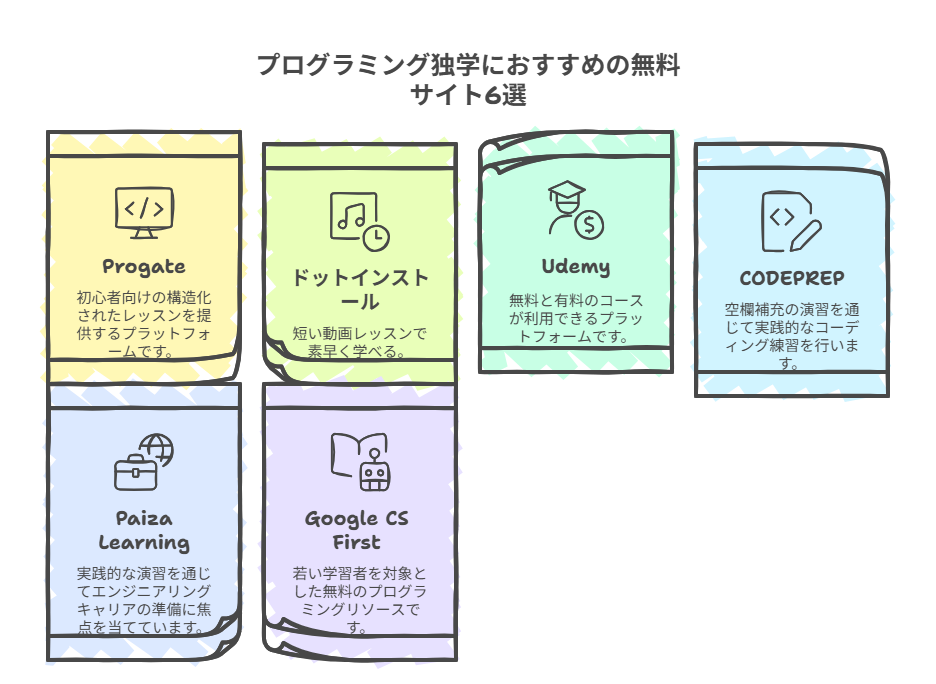
【徹底比較】プログラミング独学におすすめの無料サイト6選
ここからは、数ある無料サイトの中でも「初心者にとって使いやすい&続けやすい」ものを厳選してご紹介していきます。

1. Progate(プロゲート)
プログラミング初心者にとって、Progateはまさに神サイト。
スライド形式でサクサク進められるので、「とにかくわかりやすい」「難しく感じない」と感じる人が多いです。私も初めて使ってみたときは、「え、こんなに丁寧に教えてくれるの?」と感動しました。
とくに初心者は、最初の学習体験がめちゃくちゃ大事。最初でつまずくと挫折しがちですが、Progateなら“できた感”が味わえる構成になっているので、自信もつきやすいんです。
こんな人におすすめ: プログラミングが完全に初めての人/何から始めればいいのか迷ってる人 最初に取り組むべき内容: HTML/CSSのレッスンからスタートして、次にJavaScriptを触るのが定番ルートです。
あと、実際にコードを書きながら進めるスタイルなので、「あ、自分って今ちゃんと書けてる!」っていう実感も湧きやすいのがポイント。
この“自分で動かせた”体験が、次のモチベにつながります。
✅ 無料範囲:HTML/CSS、JavaScript、Pythonなどの基礎編が対象
✅ 有料プラン:月1,078円(全レッスン解放) ▶︎ Progate公式サイト
2. ドットインストール
ドットインストールの魅力は、なんといっても“3分動画”で学べるところ。 「サクッと短時間で理解したい!」「まとまった時間が取りづらい…」って人には、超おすすめです。
動画1本あたりが短いから、スキマ時間にコツコツ進められるし、「とりあえず今日1本だけ見るか〜」という気軽な気持ちで続けられます。
しかも、エディタの使い方や環境構築など、超初歩の部分も丁寧に教えてくれるので、「PC操作が苦手…」という初心者にもやさしい設計。
私も最初は右も左もわからず、HTMLの打ち方すら知らなかったけど、ドットインストールで“とりあえず見よう見まねでやってみる”を続けてたら、いつの間にかWebページを作れるようになってました。
✅ こんな人におすすめ:動画でテンポよく学びたい人/忙しくてもスキマ時間で進めたい人
✅ 無料範囲:HTML/CSS・JavaScriptなどの入門講座
▶︎ ドットインストール公式
3. Udemy(無料コースあり)
Udemyは基本的に有料コースがメインの学習プラットフォームですが、「無料フィルター」で絞り込み検索を使えば、質の高い無料講座も結構見つかります。
特におすすめなのが、定期的に開催されるビッグセール(最大90%オフ)。セール時なら、ふだん2万円以上する講座が1,000円台で買えることもあります。
内容もめちゃくちゃ豊富で、Web開発、Python、WordPress、AI、機械学習までカバー。現役エンジニアや海外のトップ講師が解説してるので、正直かなり本格的です。
✅ こんな人におすすめ:独学に慣れてきて、次のレベルに進みたい人/基礎をまとめて復習したい人
✅ 無料で探すなら:「Udemy 無料 プログラミング」で検索 or 無料フィルター活用
4. CODEPREP
穴埋め式でコードを書きながら学べるのが特徴。解説を読みながらコードを補完していくスタイルなので、自然と“手が動く”構成になっています。
「とにかく書いて覚えたい!」というタイプの人にはピッタリ。タイピングしながら学ぶので、記憶にも残りやすいです。
環境構築も不要なので、スマホやタブレットでもサクッと学習できるのも魅力の一つです。
✅ こんな人におすすめ:とにかく手を動かしたい人/動画より文章派の人
5. paizaラーニング
エンジニア転職を視野に入れている人に超おすすめの学習サイト。
学習動画→すぐに演習→スキルチェックでレベル測定、という流れがテンポ良く設計されていて、「実力がついてる感」がハンパないです。
しかも、スキルチェックの結果がpaiza転職のレジュメにも反映されるので、転職活動にもつながる仕組みになってます。これは他のサービスにはない強みです。
✅ こんな人におすすめ:将来的にエンジニアとして働きたい人/学習の成果を“見える化”したい人
6. GoogleのCS First
Googleが提供している無料のプログラミング教材で、対象は本来「小・中学生」ですが、これが意外とあなどれません。
Scratchというビジュアルプログラミングツールを使って、直感的に「プログラミング的思考(論理的な考え方)」が学べます。
英語教材ですが、操作自体はシンプルなので、英語が読めなくてもなんとなく使える感じ。実際、日本でも子ども向け教材として導入されている学校もあるくらいです。
✅ こんな人におすすめ:プログラミング初心者/小学生〜中学生の親御さん/楽しく学びたい大人
無料サイトだけでどこまで学べる?
結論、基礎〜簡単なWebアプリ作成くらいまでなら、完全に無料でいけます。
たとえば、
- HTML/CSS: Webページの骨組みと見た目を整える基礎中の基礎
- JavaScript: ボタンを押すと動くとか、動的なUIを作れるようになります
- Python: 自動化・スクレイピング・簡単なデータ処理にも使えて超万能
この辺りのスキルは、今回紹介した無料サイトを使えば全部カバー可能です。
実際、私もProgateやドットインストールを使って「とりあえず動くもの」を作れるようになりました。
ただし。
「エンジニアとして転職したい」「フリーランスで稼ぎたい」となってくると話は別です。
そのレベルを目指すなら、以下のような“次のステップ”が必要になります:
- 自分のWebサービスやアプリを作って公開する(ポートフォリオ)
- チーム開発の経験を積む(実務を意識)
- メンターに相談する or スクールで体系的に学ぶ
無料で基礎を固めたら、必要に応じて有料教材やスクールも検討してOKです。
でも最初は無料で十分。本当に「やってみること」こそが、一番の学びです。
挫折しないためのコツ3つ

① ゴールを決めよう
「副業で月5万円稼ぎたい」「自作のWebアプリを世に出してみたい」「半年後にはエンジニア転職したい」など、できるだけ具体的なゴールを設定するのが超重要です。
なんとなく始めると、途中で「これって意味あるのかな…?」と迷子になりますが、明確な目標があればブレません。
目標があると「今は何を学ぶべきか」「どこまでやればOKなのか」も見えてきて、学習がグッと進めやすくなりますよ。
迷ったら、まずは“今日やること”を決めるだけでもOK。小さなゴールの積み重ねが、未来の自分を変えてくれます。
② 手を動かそう
学習のコツは「インプット1:アウトプット9」。本を読む・動画を見るだけではなかなか定着しません。
とにかく手を動かして、自分のPC上でコードを書いて、エラーを出して、悩んで、ググって、直して…この繰り返しこそが最速の成長ルートです。
例えば、Progateで学んだことを真似してミニサイトを作ってみる、ドットインストールの内容を少しアレンジしてみる、など「学んだら即行動」が超重要。
コードを書けば書くほど、どこがわかっていないのかも見えてきて、復習の精度もぐっと上がりますよ。
③ 完璧を求めない
プログラミングって、正直「よくわからない…」の連続です。でも、それでOKなんです。
完璧に理解してから進もうとすると、いつまでも手が止まってしまいます。むしろ「なんか動いた!やった!」という小さな成功体験を積み上げるのが大事。
だからまずは、ググりながらでもいいので手を動かしてみましょう。わからなかったらChatGPTでも検索でもOK、とにかく“動かす”ことを優先してみてください。
動かしてみると、「このエラーってなに?」「これどう直せばいいの?」みたいに、自然と学習の種がポロポロ出てきます。これが実は一番伸びるサイクル。
最初から完璧を目指す必要はありません。理解はあとからついてくるので、まずは“進むこと”を最優先にしましょう!
有料スクールも視野に入れてOK
独学で進めていると、「この勉強のやり方で合ってるのかな?」「質問したいけど誰にも聞けない…」みたいな不安が出てくること、めちゃくちゃあります。
最初のうちはやる気があっても、壁にぶつかると一気にモチベが落ちることもあるんですよね。
そんなときこそ、スクールの無料相談を活用するのがおすすめです。
最近は、初回カウンセリング無料だったり、1週間の体験講座を無料で受けられるスクールも多いので、いきなり課金する必要はありません。
しかもプロのメンターに話を聞いてもらうだけでも、方向性がクリアになるし、「このままでいいんだ!」と自信にもつながります。
悩んだら、ひとりで抱え込まずに、誰かに相談してみる。
それだけで、グッと前に進めるようになりますよ。
▶︎ [TechAcademy 無料体験はこちら]
▶︎ [DMM WEBCAMP 無料カウンセリング]
まとめ|無料サイトから、まず一歩踏み出そう!
というわけで今回は、「プログラミング独学におすすめの無料学習サイト7選」をじっくり紹介しました!
ぶっちゃけ、今の時代はお金をかけなくても学べる環境が整いすぎてて、最高なんですよね。
でも、その分「どれが自分に合ってるのか迷う…」ってなるのも事実。
そこで今回紹介した6サイトは、どれも初心者に優しくて、しかも挫折しにくい設計になってます。
- 「何から始めればいいかわからない…」って人は → Progate。スライドで優しく教えてくれる神教材です。
- 「動画で学びたい!」って人は → ドットインストール。3分でサクッと理解できるのが魅力。
- 「とにかく実践で覚えたい」って人は → paizaラーニング。動画×演習で手応えバッチリです。
正解の学習法なんてありません。自分に合ったペースで、少しずつ続けていくことが一番大事。
最初から完璧を目指す必要はないし、途中でわからなくなるのも当たり前です。
でも、小さくても一歩踏み出したあなたは、もう“行動してる人”です。それってめっちゃすごい。
焦らず、迷わず、自分のペースでOKです。
それでは、今日も良い学習ライフを!一緒にがんばりましょう!
