SEO対策って、聞くだけでちょっと難しそう…って思いませんか?
私も最初は、「内部対策?タイトル?なんのこと?」と完全にチンプンカンプンでした。
でも、ブログで稼ぎたいと思ったときに避けて通れないのがSEO。 そしてその中でも、内部対策は“地味だけど超重要な土台”です。
今回は、SEO歴5年の私が「これだけはやっておいて損なし」と思える内部対策のチェックリストを15個紹介します。
この記事を読めば、
- 検索順位が上がりやすくなる
- クローラーに好かれる構造が作れる
- 読者にも読みやすいサイトができる
といったメリットが得られます。
ひとつひとつはシンプルな作業ですが、やるかやらないかで結果が全然違います。
では、さっそくいってみましょう!
SEO内部対策とは?【初心者が最初に取り組むべき理由】

そもそもSEO内部対策とは?
内部対策とは、Webサイトの中身(構造・HTML・リンク・UX)を最適化すること。 検索エンジンに「このページ、いいね!」と認識してもらうための施策です。
外部対策・コンテンツSEOとの違いは?
| 種類 | 内容 | 主な施策例 |
|---|---|---|
| 内部対策 | サイト内部の最適化 | 見出し、URL、速度、構造化など |
| 外部対策 | 外部からの評価を得る | 被リンク、シェア、ブランド認知 |
| コンテンツSEO | コンテンツそのものを強化 | キーワード設計、記事構成、検索意図への答え |
内部対策は、自分で完結できるからこそ初心者に最適なんです。
なぜ今「内部対策」が大事なのか?
・検索エンジンは技術的な整備を重視する傾向にある ・クローラーが読みやすいと、インデックスや評価が早くなる ・ユーザー体験(UX)にも直結して、結果的に滞在時間やCV率も上がる
つまり、内部対策はSEOの基盤そのもの。やらない理由がないんです。
【保存版】内部SEO対策チェックリスト15選(一覧表)
見出し画像.png)
| チェック項目 | やる理由・効果 |
| タイトルタグにキーワードを入れる | 検索エンジンにテーマを明確に伝える |
| メタディスクリプションを最適化 | クリック率(CTR)が上がる |
| h1タグは1ページに1つだけ | ページの主題を正しく伝える |
| h2・h3で構造化 | コンテンツの意味を伝えやすく、Googleも理解しやすい |
| URL構造を短くシンプルに | クローラビリティとユーザビリティが向上 |
| 内部リンクを適切に貼る | 回遊率アップ、評価の分散 |
| パーマリンクにキーワードを入れる | URLだけでもテーマがわかるようになる |
| alt属性を画像に設定する | 画像SEO、アクセシビリティ強化 |
| モバイル対応を確認 | モバイルファーストの時代、スマホで見やすいことが必須 |
| 表示速度を改善 | UX改善、離脱率低下 |
| パンくずリストを設置 | サイト構造が伝わりやすい&ユーザーも現在位置がわかる |
| XMLサイトマップを送信 | クロール効率が上がる |
| robots.txtの設定 | 不要なページのインデックス防止 |
| SSL化(https化) | セキュリティ&検索順位にも影響あり |
| 構造化データの導入 | リッチリザルトで目立つ |
各チェックリストをやさしく解説【実践ガイド付き】

(※このパートには15項目それぞれの具体的な解説を入れていきます)
タイトルタグにキーワードを含めよう
タイトルタグは、検索エンジンに「このページは何の内容か?」を伝える最重要部分です。検索結果でも最も目立つ場所なので、ここに狙っているキーワードを自然に含めることが超大事。
コツとしては、できるだけキーワードは左側(文頭)に置くと効果的です。理由は、Googleもユーザーも最初に見る部分を重視するから。
例えば「SEOチェックリスト 初心者向けガイド」のように、キーワードを前に出すことで検索ニーズに即したタイトルになります。
注意点: タイトルは30〜35文字程度がベスト。詰め込みすぎると逆効果なので、伝えるべき情報に絞って構成しましょう。
メタディスクリプションでクリック率を上げるコツ
メタディスクリプションは、検索結果でタイトルの下に表示される説明文です。直接SEOの順位に影響はしませんが、クリック率(CTR)には直結します。
読者が「この記事、読みたい!」と思うように、100〜120文字でシンプル&魅力的にまとめましょう。
例えば:
ポイント:
- 数字を入れる(例:15項目)
- 悩みやニーズに寄り添う言葉を入れる(例:初心者向け)
- 結果をイメージさせる(例:検索順位が上がる)
h1タグは1ページに1つだけにする理由
h1タグとは、HTML上で「このページのメインタイトルはこれです」と示す見出しのこと。
通常、WordPressで記事タイトルを入力すれば自動的にh1タグになります。
1ページにh1タグが2つ以上あると、Googleがページのテーマを正しく認識できなくなる可能性があります。つまり、評価の対象がブレてしまうんですね。
h1のベストな使い方:
- ページのメインタイトルをh1に設定(WordPressなら基本自動でOK)
- その他の見出しはh2、h3、h4…と階層で構成
- h1にキーワードを含めることで、より評価されやすくなる
たとえるなら、h1は「本のタイトル」、h2は「章」、h3は「節」というイメージです。
h2・h3タグで構造化する意味とは?
検索エンジンも読者も、記事の内容を一瞬で理解できるのは「見出し構成」がしっかりしているからです。
h2はセクションの大見出し、h3はその中の小見出し、と階層を正しく使うことでGoogleに「ページの構造」が明確に伝わります。
例:
- h2(大見出し):SEO内部対策とは?
- h3(小見出し):内部対策とは何か
- h3(小見出し):外部対策との違い
ポイント:
- キーワードをh2・h3にも自然に入れるとSEO効果UP
- 見出しだけ読んでも記事の流れが伝わるのが理想
URL構造を短く・シンプルに
URLは検索エンジンにも読者にも見られる要素です。
例えば、 NG例:https://example.com/2023/04/seo1234-abc OK例:https://example.com/seo-onpage-checklist
理由:
- URLにキーワードを含めるとGoogleに内容が伝わる
- 読者がSNSで見ても「何の記事か」がすぐわかる
- 英数字+ハイフン(-)でつなげるのが基本
内部リンクを適切に貼る
内部リンクは、あなたのサイト内の他ページへのリンクのこと。
- 関連記事同士をつなぐ
- 古い記事から新しい記事へ流す
- トピッククラスターを意識する
効果:
- 回遊率UP(他の記事も読んでもらえる)
- Googleがサイト構造を理解しやすい
- クローラビリティ向上=インデックス速度UP
パーマリンクにキーワードを入れる
パーマリンクとは記事のURLスラッグ(末尾)です。
例:https://example.com/seo-onpage など
コツ:
- 記事のキーワードをローマ字 or 英語で入れる
- 日本語は避ける(文字化けすることもある)
- 無意味な数字列や記号はNG
alt属性を画像に設定する
alt属性とは、画像が何を表しているのかを説明するテキスト。
Googleは画像の中身を「見て」理解できないため、altテキストが重要になります。
具体例:
- NG:alt=”image”
- OK:alt=”SEOチェックリストの図解”
補足:
- アクセシビリティ対策にもなり、障がいのある読者にもやさしい
- 画像検索からの流入も狙える
モバイル対応を確認しよう
今や8割以上のユーザーがスマホからサイトを閲覧しています。
確認ポイント:
- 文字が小さすぎないか?
- ボタンが押しづらくないか?
- スクロールが必要以上に多くないか?
Googleモバイルフレンドリーテストや、実機チェックで確認を。
表示速度を改善する
ページの読み込み速度は、GoogleもUXも両方に影響します。
対策:
- 画像圧縮(TinyPNGなど)
- キャッシュ系プラグインの導入(WP Fastest Cacheなど)
- 不要なJavaScript・CSSの削除
ツール:
- Google PageSpeed Insights
- GTmetrix
パンくずリストを設置する
パンくずリストとは「今どこにいるか」を示すナビゲーションです。
例:ホーム > ブログ > SEO > 内部対策
効果:
- ユーザーの迷子防止
- サイト構造をGoogleに伝える手段
- 構造化データを入れるとリッチリザルトにも◎
XMLサイトマップを送信する
サイトマップは、Googleに「こういうページがありますよ!」と知らせるリスト。
手順:
- プラグインで自動生成(All in One SEO など)
- Google Search Console に送信
補足:
- 新規投稿や削除があったら自動更新される設定が便利
- 定期的に送信状況を確認しよう
robots.txtの設定を確認
robots.txtは、検索エンジンに「このページは見なくていいよ」と指示するファイル。
例:
- 管理画面やログインページをブロック
- 重複コンテンツやテストページを除外
注意点:
- indexしてほしいページまで間違ってブロックしてないか要注意!
SSL化(https化)で信頼をアップ
SSL(Secure Sockets Layer)は、サイト全体をhttpsにする暗号化技術。
理由:
- Googleも「httpsの方が信頼できる」と明言
- 常時SSL化はSEOにもユーザーにも必須の時代
- サーバー側の無料SSL(Let’s Encrypt)でもOK
構造化データの導入でリッチリザルトを狙う
構造化データとは、Googleに「これはFAQです」「これはレビューです」と伝えるコード情報です。
導入するとこうなる:
- 検索結果で星マーク、Q&A表示が出ることも
- クリック率がUPしやすい
ツール:
- Schema.org(仕様)
- WordPressプラグイン「Schema & Structured Data for WP」
初心者はFAQ・記事タイプの構造化から始めるのがおすすめです。
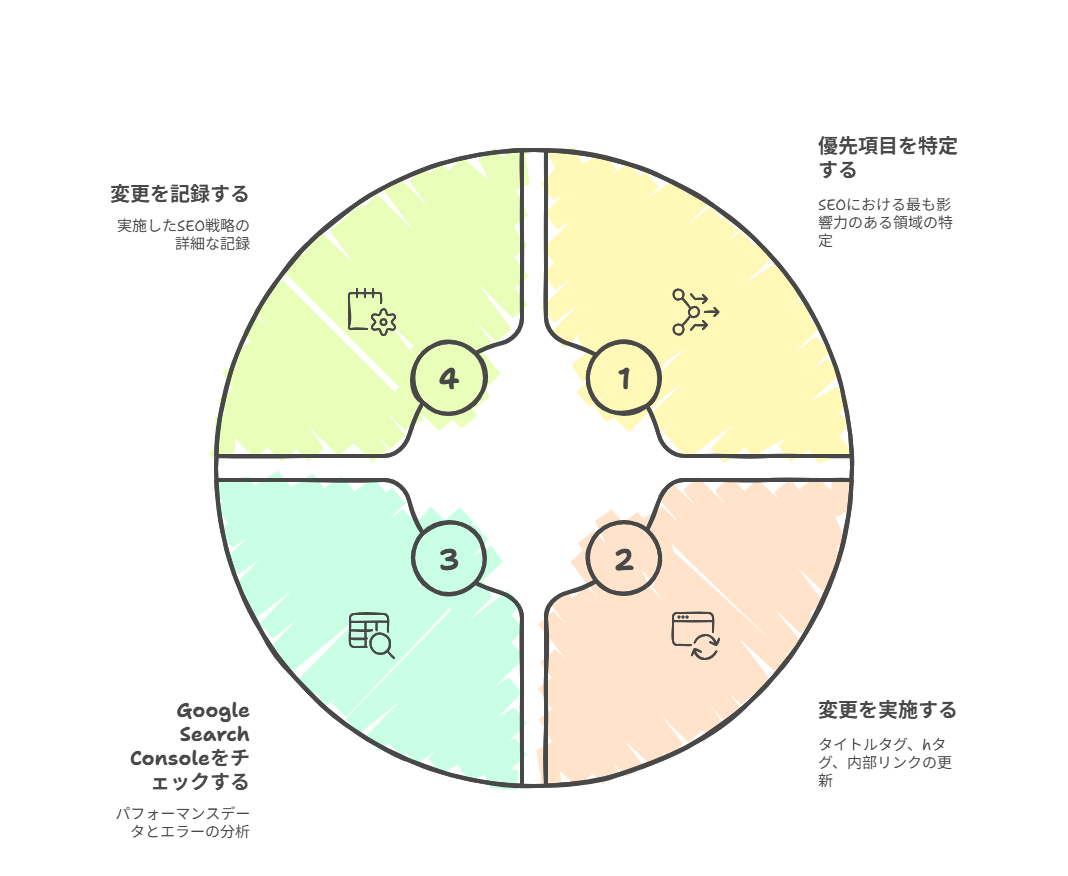
チェックリストを活かす3つのコツ

優先度の高い項目から取り組む
内部対策は多くの要素があるので、「全部一気にやろう!」とすると挫折します。
おすすめは、まずは次の3つから着手すること:
- タイトルタグ
- hタグ構成(見出し)
- 内部リンク
この3つを整えるだけでも、検索順位に大きく影響します。
Google Search Consoleで定期チェック
対策をしたあと、ちゃんと効果が出ているかどうかを確認するために必須なのが「Google Search Console」。
具体的には:
- 対策したページのインデックス状況を確認
- 表示回数やクリック率の変化を追う
- エラー(モバイル対応、カバレッジ)をチェック
これを週1回でも見るだけで、成果のブレが減ります。
改善前→改善後を記録する
内部対策をしても、すぐに順位が上がるとは限りません。
だからこそ「何を」「いつ」やったのかをメモしておくと、後で振り返ったときに効果検証がしやすくなります。
例:
- 5/12 タイトル変更(キーワード前方に)
- 5/13 h2構造を整理、h1タグ確認
- 5/14 内部リンク追加 → GSCで回遊時間向上
こうした改善ログを残すのは、チームでも個人でも超おすすめです。
よくある質問・失敗パターンQ&A
「全部やったのに順位が上がらない…なぜ?」
実は、「内部対策だけ」ではSEOは完成しません。外部リンクやコンテンツ品質も評価に含まれます。
なので、
- 上位サイトと比べて情報量が足りているか?
- 競合よりも読者ニーズに応えられているか?
を見直してみましょう。
「プラグインで対応してるけど大丈夫?」
SEO系プラグイン(All in One SEO、Yoast SEOなど)は便利ですが、「自動で全部やってくれる」わけではありません。
特に、メタディスクリプションや構造化データは“空欄のまま”のケースも多いです。
最低限、以下は手動でチェック:
- タイトルがちゃんと設定されてるか
- ディスクリプションが意味のある文になっているか
- h1タグの重複がないか
「新しい記事だけでいい?」
答えはNO。古い記事こそ“伸びしろ”があります。
- 昔書いた記事を見直してリライト
- 内部リンクで新しい記事とつなげる
- 表示速度や見出し構成を整える
こうすることで、古い記事の価値がグッと上がり、検索順位も復活する可能性大です。
まとめ|SEO内部対策は“地味だけど効く”
今回は、SEO内部対策の超基本でありながら効果絶大な15のチェックリストを紹介しました。
内部対策は見えにくいけど、やるほどに検索順位がじわじわ上がる。
私も実際に、このリストをベースに何度も検証し、結果的にPV・収益の両方が安定するようになりました。
「なんとなく」でSEOをやるのではなく、「なぜそれをやるのか」を理解してコツコツ取り組むことが大事です。
まずはできることから1つずつ取り組んでみてくださいね。
それでは今回は以上です!
